Как стать автором на проекте 21 идея? Как оформить статью? Этот материал расскажет об основах синтаксиса Markdown и о стандартах оформления статей - от метаданных до шорткодов.
Гид подготовлен Тони⚡️. Поддержать проект.
Привет, биткоинер!
Мы рады приветствовать вас на страницах открытого образовательного проекта 21 идея и еще больше рады тому, что вы проявили интерес к развитию глобальной базы знаний о Биткоине. 21 идея - лучший ресурс, в который вы можете сделать свой вклад именно потому, что он одновременно принадлежит всем и не принадлежит никому. По аналогии с философией самого Биткоина, проект 21 идея обладает открытым исходным кодом, его копия хранится на нескольких ресурсах, и им управляет несколько человек, так что здесь нет единой точки отказа.
Проект 21 идея начинался как инициатива одного биткоинера, желающего просвещать массы и минимизировать количество новичков, которые попадут в ловушку щиткоинов или не смогут выбраться из омута национальных валют. Спустя 4 года активной работы над образовательными материалами и (намного) более сотни публикаций стало ясно, что этот проект перерос своего создателя, и пришло время сделать его достоянием общественности. Но эти годы прошли не зря не только в плане сбора и подготовки материалов, но и в плане осознания фундаментальных принципов, являющихся основой успеха проекта (надеюсь, что все материалы, собранные здесь, имеют смысл и упрощают ваше знакомство с Биткоином, а не наоборот. Если это не так, вы вольны это исправить.)
Значимость оформления материалов #
Стандартизация оформления очень важна. Она помогает читателю воспринимать материалы, представленные на сайте. Более того, несмотря на то, что многим фанатам чтения форматирование текста может показаться излишним, оно обогащает текст, делает его не таким сухим и, таким образом, удерживает внимание тех, кто предпочитает поглощать информацию в других форматах. В любом случае однородность форматирования является важным пунктом оформления любого ресурса, и я считаю ее неотъемлемой, поэтому в этой статье расскажу о стандарте, к которому мы пришли и инструментах, благодаря которым достичь однородности будет наиболее просто. При этом хочу подчеркнуть, что 21 идея - это открытый проект, управляемый и направляемый сообществом, поэтому ваши предложения и замечания приветствуются. Поделиться ими можно, написав по одному из контактов, доступных на странице Принять участие, либо оставив комментарий под этим постом. Но не забывайте, что это (1) должна быть конструктивная критика и (2) вы должны осознавать, насколько трудоемким является осуществление вашей идеи и быть готовы лично ее осуществить. Проект также обзавелся небольшим фондом, который может поддерживать интересные и полезные инициативы самыми твердыми деньгами в истории человечества.
Синтаксис (Markdown) #
Основным языком написания (а точнее форматирования) статей является Markdown. Markdown - это стандартный, универсальный язык, использующийся подавляющим большинством популярных приложений. Несмотря на то, что вы можете быть с ним не знакомы, он находится под капотом таких решений, как Телеграм и Medium, и является очень простым и компактным языком. Тем не менее, чтобы свободно пользоваться Markdown нужно будет немного попрактиковаться; но не переживайте - есть целый ряд инструментов, которые облегчат вам работу с материалами и оформление их в Markdown. Самым удобным, по нашему мнению, инструментом является Obsidian, который очень неплохо расставляет синтаксис для Markdown. Все, что вам останется - подправить некоторые мелочи, о которых мы поговорим ниже. Более того, Obsidian зарекомендовал себя как отличное приложения для написания заметок. Гид по использованию Obsidian для пополнения биткоин-библиотеки 21ideas доступен здесь.
Если вы не хотите скачивать Obsidian ради добавления статьи на сайт, можно воспользоваться онлайн-редактором, например Dillinger.
Оформление статей #
Голова (head) #
Пожалуй, важнейшей составляющей каждой статьи является так называемая “глова” (head). Эта часть располагается в самом начале документа и служит проводником для поисковых сервисов и самой платформы, на которой располагается сайт. Здесь хранятся данные, которые подсказывают поисковым ботам кому показывать статью, и оповещают сайт где отображать ее относительно остальной структуры. Давайте взглянем на пример того, как должна выглядеть голова статьи и разберем каждый из ее элементов:
---
title: "Оформление статей"
h1: "Стандарт оформления статей на 21 идее"
cover: /img/sseb-28.png
tags: ["markdown", "оформление", "статьи", "формат"]
description: "Как стать автором на проекте 21 идея? Как оформить статью? Этот материал расскажет об основах синтаксиса Markdown и о стандартах оформления статей - от метаданных до шорткодов."
url: syntax
date: 2023-08-01
bookFlatSection: false
bookToc: true
weight: 1
---
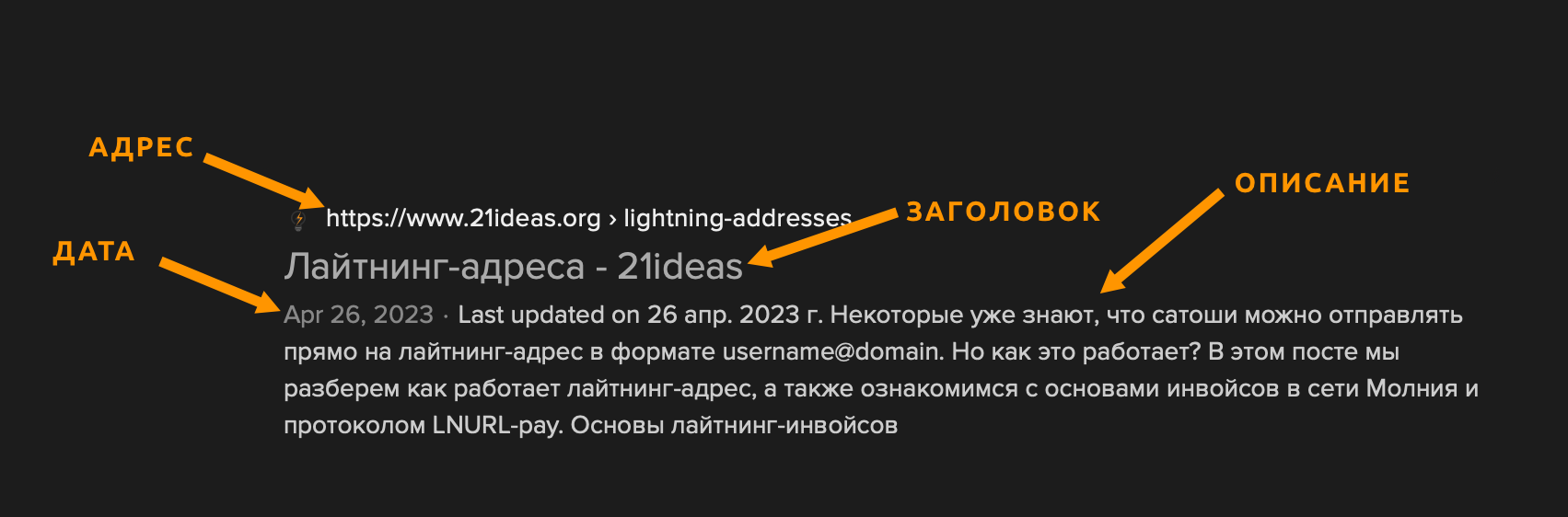
Данные для поисковика #
- Голова (Header/Frontmatter) всегда обрамляется в три тире сверху и снизу:
---. Таким образом сайт понимает, что эта информация не должна отображаться для читателя, а является программной. Это - так называемые “метаданные”. title- заголовок. Эта строчка отображается в навигационном поле сайта (слева) и распознатеся поисковиком. Именно эту строчку вы видете первой в каждом результате поиска. Ее не рекомендуется делать объемной, так как слишком длинные названия не будут помещаться в результатах поиска.h1- название. Это название статьи, которое видит читатель, когда открывает страницу. Этот элемент может быть более объемным, чемtitle. Чтобы не отображать название на странице, укажите в качестве значения пробел (" ").cover- поле для указания пути к обложке материала. Если у обложки есть отдельная версия для тёмной темы, укажите путь к ней в отдельном полеcoverDark. Подробнее о добавлении изображений читайте далее в этой статье.tags- тэги. Привычный пользователям социальных сетей элемент, который отображает ключевые слова. Этот элемент также играет важную роль в нахождении сайта поисковыми роботами. Здесь важно указать правильные слова, максимально точно отображающие суть материала.url- унифицированный указатель ресурса. Важный элемент, который будет отображать название статьи после основного адреса сайта. Например, если вы укажете в этом полеsyntax, полным адресом статьи станетhttps://21ideas.org/syntax/. В этом поле указываем название статьи транслитом. Для получения транслита можно использовать этот сайт. Вместо пробелов в названии необходимо использовать дефисы (-). Подробнее об этом - в гиде “Как добавить статью?”description- описание. Этот текст отображатеся поисковиками под заголовком статьи, появившейся в результатах поиска. Описание важно сохранять кратким, ведь в результатах поисковых запросов отображатеся не более 140 символов. Слишком длинные опискания негативно влияют на результаты поиска.date- дата выхода статьи. Дата отображается как в результатах поиска, так и в самом начале материала. Если статья является переводом, указывается дата первоначального выхода оригинала. Это важный пункт, который поможет читателю оценить написанное и избавит от излишних возмущений, которые могут быть вызваны потерей частью данных актуальности - будь то цена биткоина или какие-либо макро события. Дата указывается в формате ISO 8601 -YYYY-MM-DD(год-месяц-число).

Данные для структуризации сайта #
bookToc- оглавление. Этот элемент ставится в положениеtrue, если статья относительно объемная и вы считаете важным добавить возможность читателю перепрыгивать между заголовками, либо сразу перейти к какому-либо разделу. Заголовки и подзаголовки подхватываются сайтом автоматически - все параграфы, начинающиеся с трех или менее знаков#будут отображаться в содержании. Содержание отображается в правой части экрана на десктопе, а на мобильных устройствах доступно также справа вверху при нажатии иконки меню≕. В противном случае вы можете либо опустить этот элемент, либо установить его в режимfalse. В таком случае содержание отображаться не будет.bookFlatSection- каскадность меню сайта. Этот элемент стоит всегда оставлять “как есть”, то есть в положенииfalse.weight- вес. Этот элемент отражает вес статьи в своем разделе. Чем ниже число, тем ближе к началу подраздела меню будет находиться статья. При добавлении статьи важно обратить внимание на вес предыдущей статьи в этом же подразделе (в панели меню слева) и указать следующее число.
Оформление тела #
Обложка #
Обложка - первое, что видит читатель, открывший статью. При подборе обложки важно обратить внимание, на то, чтобы соотношение ее сторон было максимально близко к 16:9. Ссылка на обложку вставляется в поле Frontmatter, как было указано ранее.
Заголовок #
Заголовок (h1) должен быть аналогичен данным, указанным в поле title в голове статьи, но может быть более объемным - некоторые заголовки требуют более широкого раскрытия топика, но в при этом в поле title растягивать не рекомендуется. В таком случае в поле title следует указать краткую версию, а в поле h1 - более подробную. Например:
---
title: "Кошелек Phoenix"
h1: "Кошелек Phoenix: восстанавливаем контроль над своими сатошиками в сети Лайтнинг"
---
Описание #
Описание также стоит дублировать из поля description в голове (описание в голове и в теле могут разниться) и размещать в самом начале тела статьи. Сразу за описанием располагается подсказка, в которй указывается автор или переводчик материала. Подробнее о подсказках написано здесь.
Подзаголовки #
Заголовки выделяются символами #. Чем больше символов, тем ниже значимость подзаголовка. Так как название статьи указывается во Frontmatter и его размер соответствует самому большому размеру шрифта (# Заголовок), все последующие подзаголовки следует начинать с двух ##, за которыми должен следовать пробел и само название подзаголовка. При необходимости выделить подтемы, также можно использовать подзаголовки, начинающиеся с трех ###. Как было сказано выше, если вы установите элемент bookToc в положение true, эти подзаголовки станут пунктами содержания статьи.
Не стоит использовать более трех
#для индикации подзаголовка - это делает шрифт подзаголовка слишком мелким.#### неотличимо от простого __жирного шрифта__неотличимо от простого #
жирного шрифта
Сноски #
Сноски нередко используются в более объемных материалах, таких как книги и научные работы, и являются очень удобным способом предоставить читателю более подробную информацию касательно обсуждаемого топика, не перегружая при этом основной текст. Сноски также позволяют читателю с легкостью перемещаться между основным текстом и ссылкой на дополнительный материал (хранящейся в самом низу страницы). Вот как они оформляются:
В основном тексте вставляется блок [^1], где вместо единицы может быть указано что угодно, но традиционно используются цифры в подрядке появления сносок.
Внизу (для удобства) текста добавляем строку следующего содержания:
[^1]: пояснение, которое также может содержать [ссылки](ссылка на википедию)
Вот как это выглядит для читателя:
Мы настоятельно рекомендуем ознакомиться с основами синтаксиса markdown1, прежде чем приступать к добавлению статей. Далее в тексте можно добавлять последующие2 сноски3.
Изображения #
Изображения хранятся в отдельной папке и располагаются по пути static/img/ в корне репозитория библиотеки. Для поддержания порядка в папке static/img/ изображения к каждой статье хранятся в отдельных папках. Папку следует называть аналогично названию .md файла статьи. Все мультимедиа следует называть исключительно порядковым номером. Не добавляйте никакой дополнительной информации (разумеется, у изображений будет отображаться их нативное расширение). “01.png, 02.png и т. д.”
Чтобы вставить изображение в текст необходимо использовать следующий синтаксис (шорткод):

/img/- указывает местоположение изображения относительно папкиstatic, в которой хранятся статичные файлы,syntax/- папку, соответствующую названию файла статьи, к которой относится изображение.01отражает порядковый номер изображения в папке..png- указывает расширение файла. Сайт поддерживает форматы jpeg, jpg, png и webp./в конце шорткода “закрывает его. Это важный момент, так как если пропустить этот знак и вместо/>}}указать просто>}}, страница не будет отображаться.
Этот шорткод также позволяет указывать альтернативный текст к изображению. Эта функция полезна для незрячих, так как специальные приложения для чтения веб страниц смогут озвучить этот текст и дать общее представление об изображении. Более того, в случае невозможности отображения изображения (например, в силу технических неполадок) альтернативный текст также будет показан. Чтобы добавить альтернативный текст, используйте следующий синтаксис:
Пример изображения с альтернативным текстом
Изображения с описанием #
Некоторые изображения требуют описания. Чтобы добиться подобного необходимо использовать немного более замысловатый синтаксис:

Пример изображения с описанием
Как видите, этот шорткод закрывается дополнительной строкой, где между элементами указывается текст описания изображения. Аналогичным образом оформляются подсказки (о них чуть ниже). Элемент указывает сайту, что описание относится к изображению. В результате перед читателем предстает изображение и описание, расположенное ниже и по центру.
Описание обрамляется в символы _ Это синтаксис языка Markdown, который превращает шрифт в курсив. (Альтернативный синтаксис для курсива - обрамление текста в звездочки: *).
Файлы #
Если необходимо загрузить какой-либо файл в репозиторий - будь то книга (epub) или документ (pdf), его стоит добавить в папку themes/static/epubs. Обратите внимание, что GitHub не позволяет добавлять файлы, чей размер превышает 100Mb (без использования дополнительных инструментов). Так как мы хотим оставить сайт легковесным, мы придерживаемся этого ограничения. По необходимости вы можете сжать файл, либо загрузить его на сторонний сервер и предоставить ссылку для скачивания.
Подсказки (hints) #
Hints или хинты - элементы интерфейса, которые подчеркивают желаемую информацию. Они помогают выделить важные пункты, обратить внимание читателя на определенный материал и разбавить сплошной текст, что поможет убедиться, что читатель не уснет во время ознакомления с техническим материалом 😀.
Стандартным хинтом, обязательно использующемся в каждой статье является hint btc. Он окрашивает выделенный текст в оранжевый цвет и используется в начале каждой статьи для выделения секции, осведомляющей читателя об авторе материала (и ее переводчике в случае, если это перевод). Также сайт поддерживает хинты info (синий), warning (желтый) и danger (красный). Вы можете использовать их по своему усмотрению. Вот как выглядит синтаксис хинтов:
{{< hint btc >}}
Текст
{{< /hint >}}
Вот как это выглядит для читателя:
Текст
Обратите внимание, что каждый хинт должен обладать открывающим - hint - и закрывающим - /hint элементом. Закрывающий элемент является неотъемлемой частью процесса компьютерной разработки и его отсутствие ломает всю страницу, а нередко и целый сайт. Синтаксис очень важен, потому что в случае опечатки сайт не сможет быть воспроизведен и будет выдавать читателю ошибку. Тщательно проверяйте синтаксис - каждый пробел и запятую, - прежде чем предлагать изменения на основной сайт.
Если вы желаете выделить какой-либо текстовый элемент в другой цвет, вы можете просто заменить элемент хинта btc на любой из остальных трех:
{{< hint info >}}
## Подзаголовок
Еще __жирный__ текст и ссылка на [mempool.space](https://mempool.space)
{{< /hint >}}
Вот как это выглядит для читателя:
Подзаголовок #
Еще жирный текст и ссылка на mempool.space
Обратите внимание: текст внутри хинта полностью поддерживает синтаксис Markdown, и вы можете оформлять его как вам заблагорассудится - вставлять ссылки, делать текст жирным и т. д.
Не переусердствуйте - эти элементы не должны пестрить и хранить слишком много информации. Их стоит использовать для выделения важной информации в сжатой форме
Эмебеды (embeds) #
Эмбеды позволяют вставлять посты из сторонних социальных медиа, таких как Twitter и YouTube. Большинство сайтов поддерживают подобный функционал через вставку HTML-кода, что делает код сырой статьи неаккуратным, а сам процесс вставки элементов более запутанным. Мы упростили этот процесс благодаря использованию так называемых шорткодов (shortcodes) - сокращений, которые позволяют вам быстро, просто и аккуратно вставить пост из социальных сетей. Вот как это делается:
Nostr: #
Эмбед заметок или профилей Ностр максимально прост. Скопируйте публичный ключ пользователя или ID заметки (начинающееся с note) и вставьте в документ следующм образом:
- Профиль (можно взять из такой ссылки https://snort.social/p/npub10awzknjg5r5lajnr53438ndcyjylgqsrnrtq5grs495v42qc6awsj45ys7):
{{< nostr npub10awzknjg5r5lajnr53438ndcyjylgqsrnrtq5grs495v42qc6awsj45ys7 >}}
Вот как это будет отображаться:
- Заметка (можно взять из такой ссылки https://snort.social/e/note1xhddwc8x5qu3ppe9xs8ahpssxzraftgksxq9fwp5aqluqlaa30mqadmt3r):
{{< nostr note1xhddwc8x5qu3ppe9xs8ahpssxzraftgksxq9fwp5aqluqlaa30mqadmt3r >}}
Вот как это будет отображаться:
Twitter #
Twitter embed потребует от вас имя пользователя, которого вы цитируете и айди его твита. Эта информация доступна в ссылке на твит, который вы хотите приложить, например:
https://twitter.com/lopp/status/843210083588816896
{{< tweet user="lopp" id="843210083588816896" >}}
Вот как это выглядит для читателя:
I hold allegiance to no man, to no dev team in Bitcoin. My intention is to run the code that I judge best protects my financial sovereignty.
— Jameson Lopp (@lopp) March 18, 2017
YouTube #
Для вставок YouTube видео также используются шорткоды. Основная разница заключается в том, что в случаес с эмбедами YouTube виедо шорткод необходимо “закрывать” (ставить / перед >}}. Здесь вам нужно лишь айди видео, которое также можно получить из ссылки (все, что вы видите после знака “/” после того, как копируете ссылку из меню “поделиться” на YouTube):

Обратите внимание как YouTube шорткод закрывается знаками/>}}, в то время как в случае с Твиттером знак/не требуется.
Вот как это выглядит для читателя:
Вы также можете добавить описание к YouTube видео аналогично тому, как это делается при использовании шорткодов для изображений (описано выше).
Другое #
Сайт также поддерживает множество других элементов оформления. Вы можете ознакомиться с ними по ссылкам ниже:
Я не буду перечислять и подробно описывать каждый из них, потому что сомневаюсь, что они будут очень популярны при оформлении статей. Эти элементы скорее полезны при оформлении титульных страниц и основных подразделов сайта. Тем не менее, вы вольны использовать эти инструменты, если считаете, что они способны улучшить опыт читателя. Если у вас возникнут какие-либо вопросы по использованию тех или иных элементов, не стесняйтесь писать Тони или другим модераторам. Контакты доступны на странице “Принять участие”.