
Добавление материалов с помощью GitHub #
Как стать автором на проекте 21 идея? Как добавить статью? Этот материал расскажет об основах взаимодействия с GitHub.
Гид подготовлен Тони⚡️. Поддержать проект.
Проект, принадлежащий сообществу #
21 идея - проект, принадлежащий и управляемый сообществом. Идея заключается в том, что за репозиторием следят самые активные биткоинеры в русскоязычном пространстве, и список модераторов гибок, точно так же, как и ключи от царства Биткоина переходят от одних мейнтейнеров к другим по мере того, как проект развивается. Таким образом проект (как нам нравится думать) сможет жить вечно и оставаться вечно актуальным. Другим сходством с самим Биткоином является тот факт, что проект не нуждается в быстрых изменениях или обновлениях - целью проекта всегда был сбор и предоставление фундаментальных материалов и самой важной информации, необходимой как новичкам, так и прожженным биткоинерам для того, чтобы познакомиться с этим, без преувеличения, величайшим открытием тысячелетия. Этот аспект важен в контексте добавления материалов на сайт. Поэтому, решив добавить понравившийся материал в библиотеку, следует сначала ответить самому себе на несколько вопросов:
Не представлен ли этот материал в библиотеке? Довольно очевидный, но при этом важный вопрос. Убедитесь, что статьи, которую вы хотите добавить в библиотеку, там еще нет. На сайте представлен поиск (в левом верхнем углу); попробуйте несколько вариантов формулировки заголовка. Поиск также распространяется на текст внутри статей, так что нахождение материал (при условии его наличия) не должно составить труда.
Актуальна ли статья на сегодняшний день? Некоторые статьи остаются актуальными даже спустя десятилетия. Хорошим тому примером является статья Трейса Мейера “Семь сетевых эффектов Биткоина”, написанная в 2015 году. Несмотря на то, что некоторые приведенные им примеры устарели - например, Amazon больше не дает 20% скидку на товары, купленные за биткоин - простая сноска, поясняющая, что на момент написания статьи скидка имела место быть, все исправляет. При этом основные мысли, освещенные в статье, остаются верными и, скорее всего, не потеряют свою актуальность и через 5, и через 10, и через 100 лет.
Останется ли материал актуальным по прошествии нескольких лет? Несмотря на то, что предсказывать будущее никто из нас не умеет - а если они утверждают обратное, то явно обманывают или вас, или сами себя, - все же важно попробовать ответить на этот вопрос. Мы стремимся делиться материалами, предоставляющими фундаментальные знания: базовые принципы хранения, лучшие практики покупки и сохранения приватности, основные свойства Биткоина, материалы, имеющие историческую ценность и т.д. Важно, чтобы материал имел высокий потенциал сохранить свою ценность с годами.
Ответив на оба эти вопроса “да” стоит перейти к следующим:
Как оформить статью? По оформлению статей подготовлен специальный гид. Прежде чем отправлять статью на рассмотрение, с ним обязательно нужно ознакомиться. В случае незначительных ошибок или потенциальных улучшений оформления мы будем делиться рекомендациями и советами, но если статья будет очевидно “состряпана наскорую”, рассматриваться она не будет - оформление требует времени и усилий, и одной из основных причин открытия проекта для сообщества является распределение нагрузки его ведения. Мы очень благодарны за стремление участников сообщества сделать вклад в популяризацию Биткоина и даже предлагаем вознаграждения за публикацию статей в библиотеке, но качество материалов и их оформление должны быть на уровне.
В какую категорию стоит отнести статью? Категоризация - важнейшая составляющая сайта. Первые мысли о переезде со старого места обитания 21 идеи появились именно по причине неудачного исполнения навигации ресурса. Пользователям и особенно новичкам было непросто найти необходимые материалы и тем более понять с чего начать и в каком направлении двигаться при изучении столь комплексного феномена, как Биткоин. Именно поэтому очень важно правильно определить принадлежность нового материала к категории. Если у вас возникли сложности с определением раздела, не стесняйтесь написать одному из мейнтейнеров проекта - их контакты доступны в соответствующем разделе.
Не пишите модераторам в тот самый момент, как только решили, что желаете добавить статью на сайт. Изучите документацию и другие материалы. Мы приложили немало усилий, чтобы сделать навигацию максимально простой и логичной, поэтому в большинстве случаев вы сможете разобраться во всем сами, нужно лишь немного поразмыслить. Если вы все же, уже написав (или переведя) статью, все же не уверены в том, куда ее стоит отнести, вы можете написать нам или просто сделать PR (об этом чуть ниже), а мы в случае необходимости посоветуем правки.
Определившись со статьей следует выбрать удобный вам текстовый редактор. О форматировании материалов я писал здесь. Для работы с материалами для проекта мы советуем редактор Obsidian (гид по нему доступен здесь), но вы вольны выбрать любой по своему вкусу.
Далее готовую статью заливаем на GitHub. Ниже я представлю два подхода к предложению материалов в библиотеку. Следуя этим гидам вы не только сможете добавить статью, но и разберетесь в основах работы с площадкой GitHub, а подобное умение лишним не будет.
2 подхода к добавлению статьей в библиотеку 21ideas #
Работа с библиотекой 21ideas может осуществляться одним из двух основных способов: прямо в браузере (более простой) и через запуск репозитория локально (на своем компьютере). Второй подход позволяет предлагать материалы или правки из собственной локальной копии проекта (более комплексный при первой настройке, но намного более удобный).
Я рекомендую каждому использовать второй метод, особенно для написания более объемных статей, но понимаю, что не каждый участник сообщества чувствует себя с подобными техническими инструментами комфортно, поэтому также делюсь, так сказать, урезанным подходом к добавлению. Этот подход также может быть полезен и удобен для предложения незначительных правок, например, исправления пропущенной запятой - не каждый захочет локально поднимать копию проекта, чтобы указать на опечатку.
С другой стороны, копия репозитория проекта является хорошей практикой: во-первых, если вы работаете над статьей, это позволит вам в реальном времени просматривать результаты изменений и видеть как ваша статья будет выглядеть на сайте. Как было сказано в гиде по оформлению статей, сайт 21ideas поддерживает ряд нестандартных элементов, таких как подсказки и эмбеды, которые не отображаются в окне предпросмотра на GitHub. Более того, храня копию репозитория вы храните наиболее полную базу знаний о Биткоине и вне зависимости от того, что случится с проектом, GitHub или GitLab, библиотека останется с вами.
Предложение материалов в браузере #
Начнем с более простого подхода (напоминаю, что для желающих добавить статью рекомендуется воспользоваться вторым подходом).
- Регистрируемся на GitHub
- Заходим на страничку репозитория проекта 21 идея.
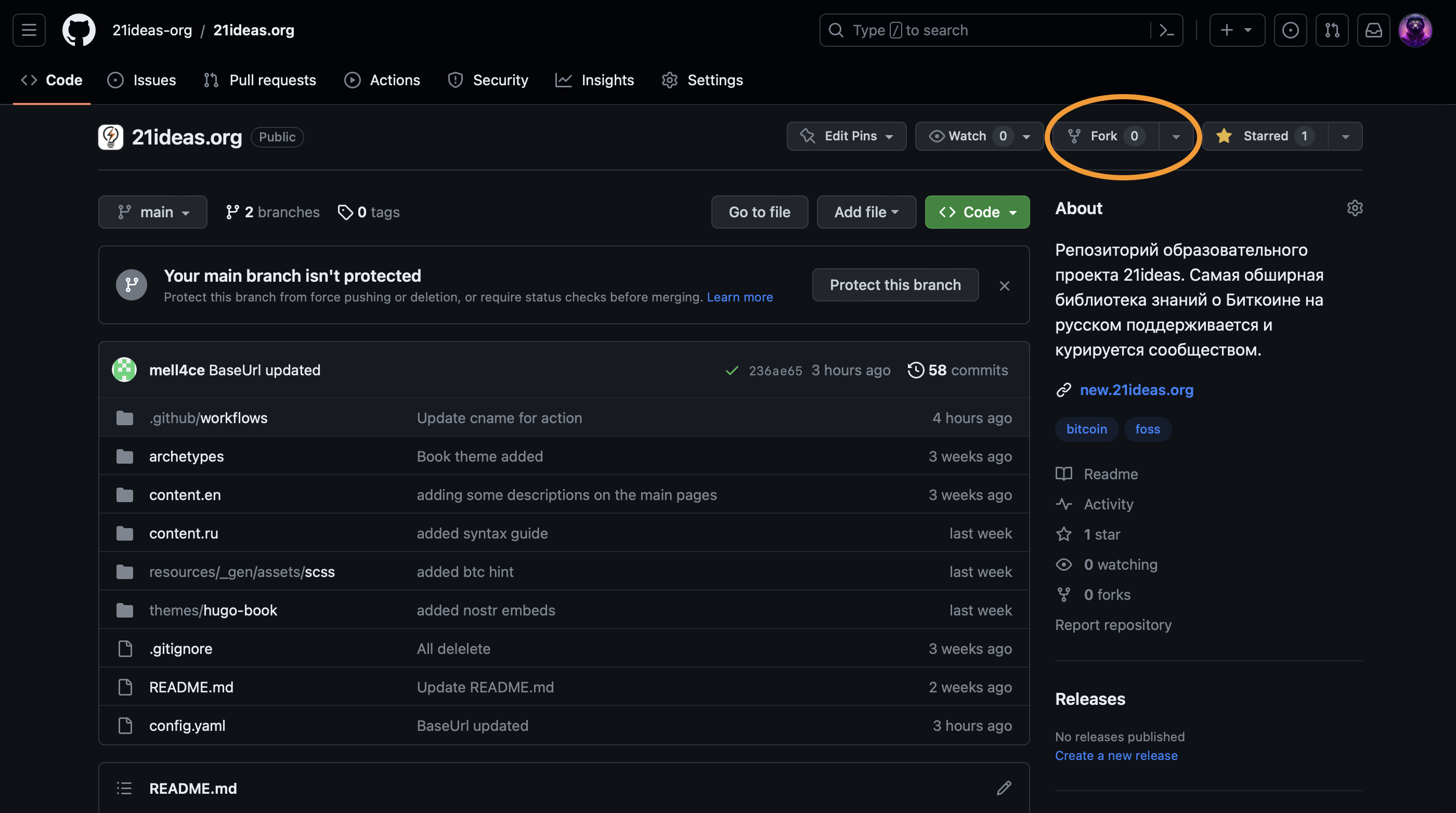
- Нажимаем на кнопку Fork (в правой верхней части странички).

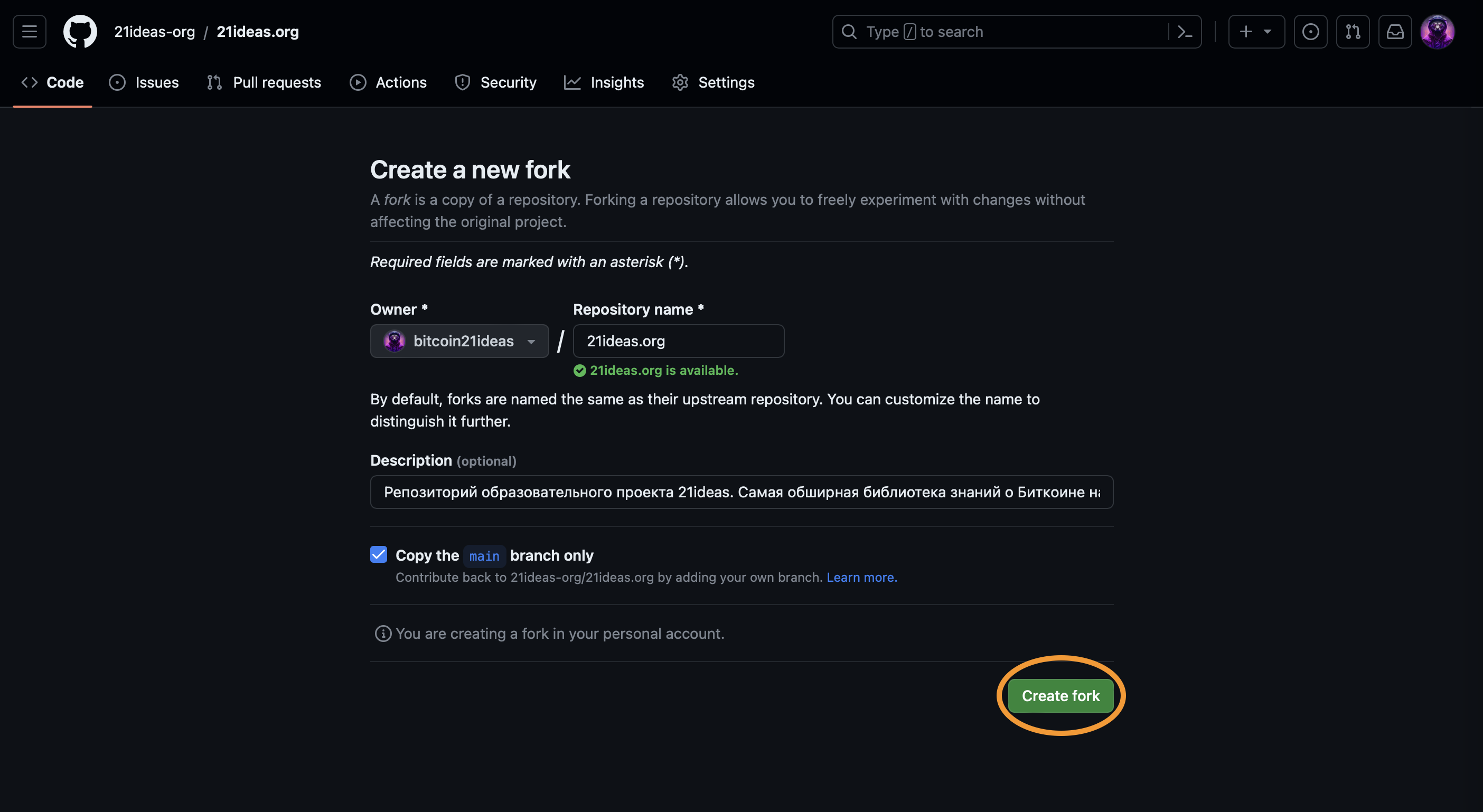
- На следующей страничке нажимаем “Create Fork” и под вашим аккаунтом появляется копия основного репозитория 21ideas.

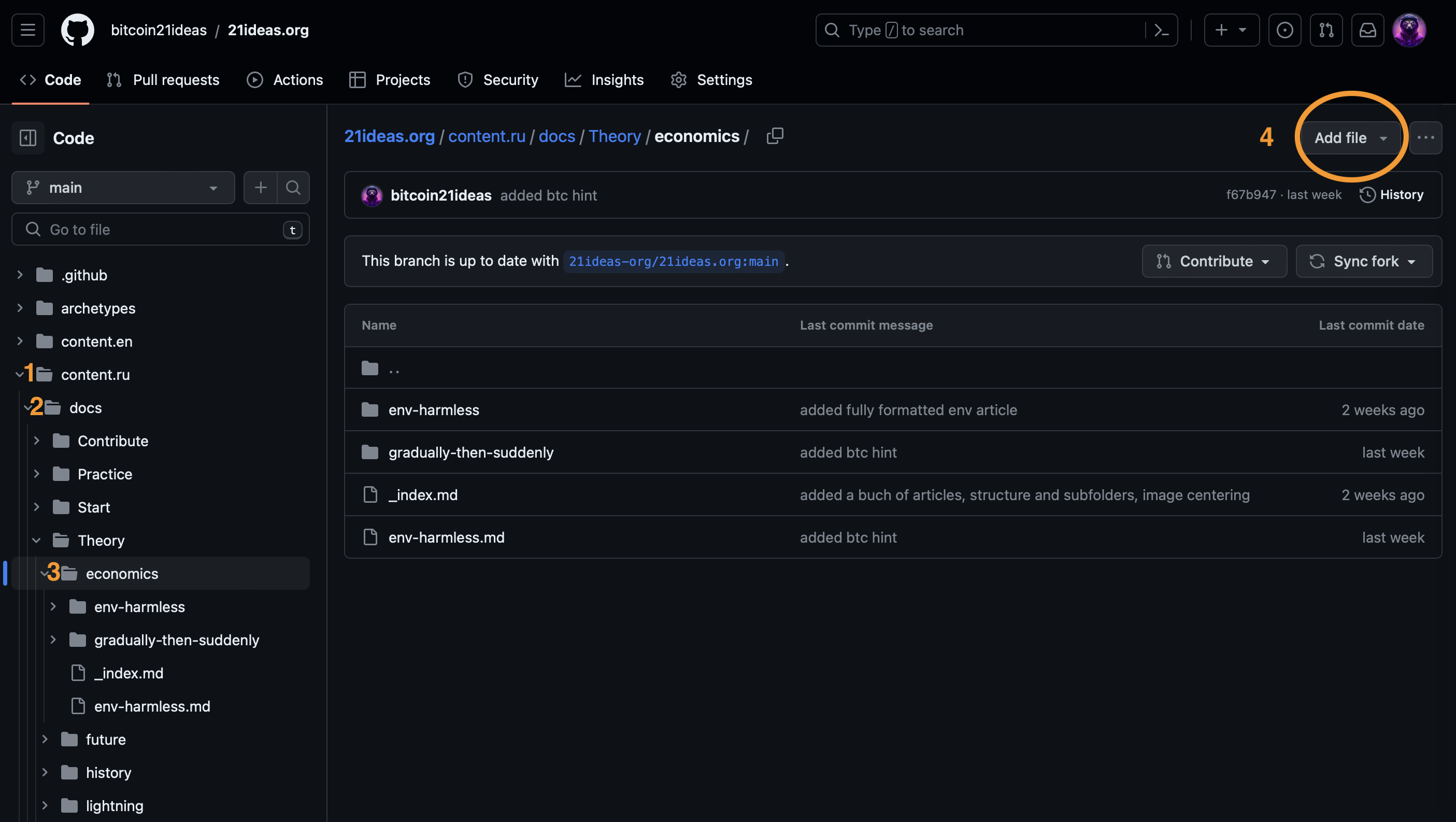
- Переходим в интересующую сабкатегорию (папку). В качестве примера возьмем категорию “Экономика”.
Структура, которую вы увидите в репозитории отражает таковую на сайте - карта сайта, доступная в разделе меню слева аналогична карте материалов на GitHub. Все русскоязычные материалы хранятся в content.ru/docs- Открыв нужную папку нажимаем “Add File” и в выпадающем меню выбираем “+ Create new file”.

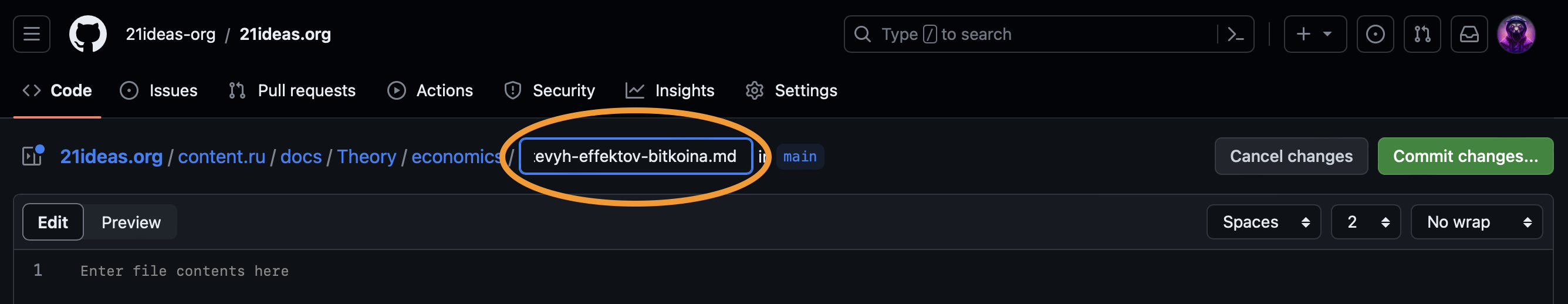
- В появившемся окне вводим название файла и указываем расширение
.md
Названия файла указываем на английском. Для получения корректного названия можно скопировать его из заголовка или из адресного поля оригинала статьи. Вместо пробелов в названии необходимо использовать дефисы (-).
Не забудьте в конце заголовка указать расширение .md - оно указывает репозиторию формат файла. Если не указать раширение, платформа не будет знать как прочитать файл и выдаст ошибку при попытке открыть статью на сайте.- Дублируем вкладку и открываем в ней соседнюю статью - любую из статей, расположенную в той же папке, в которую вы кладете свою (кроме файла
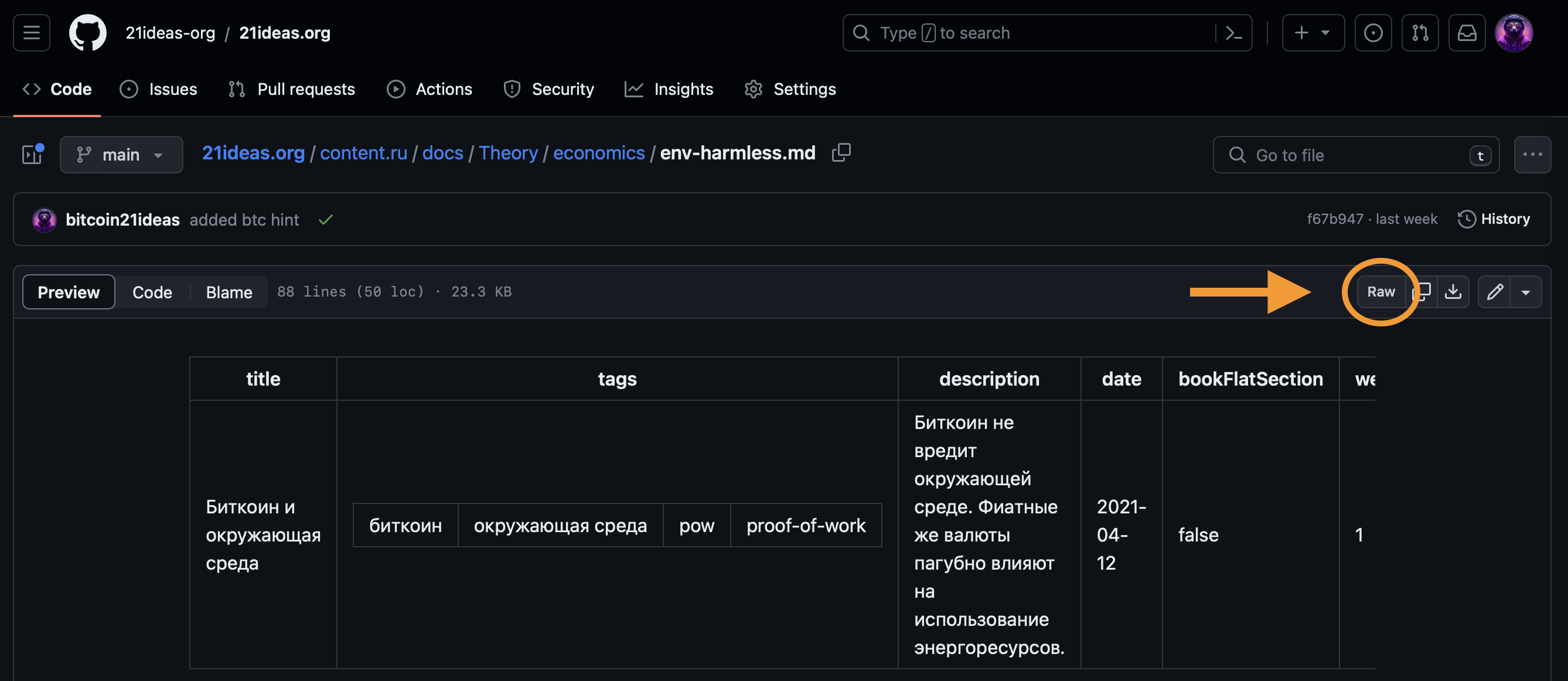
_index.md). - Нажимаем кнопку “raw”, чтобы открыть сырую версию документа.

- Копируем так называемую “голову” - начальную часть текста, обрамленную в
---. Здесь содержится заголовок статьи, метаданные и все элементы, необходимые как сайту, так и поисковым роботам для того, чтобы понять детали отображения материала на сайте и проиндексировать его. Подробнее об этом элементе можно узнать здесь. - Вставляем текст подготовленного материала.
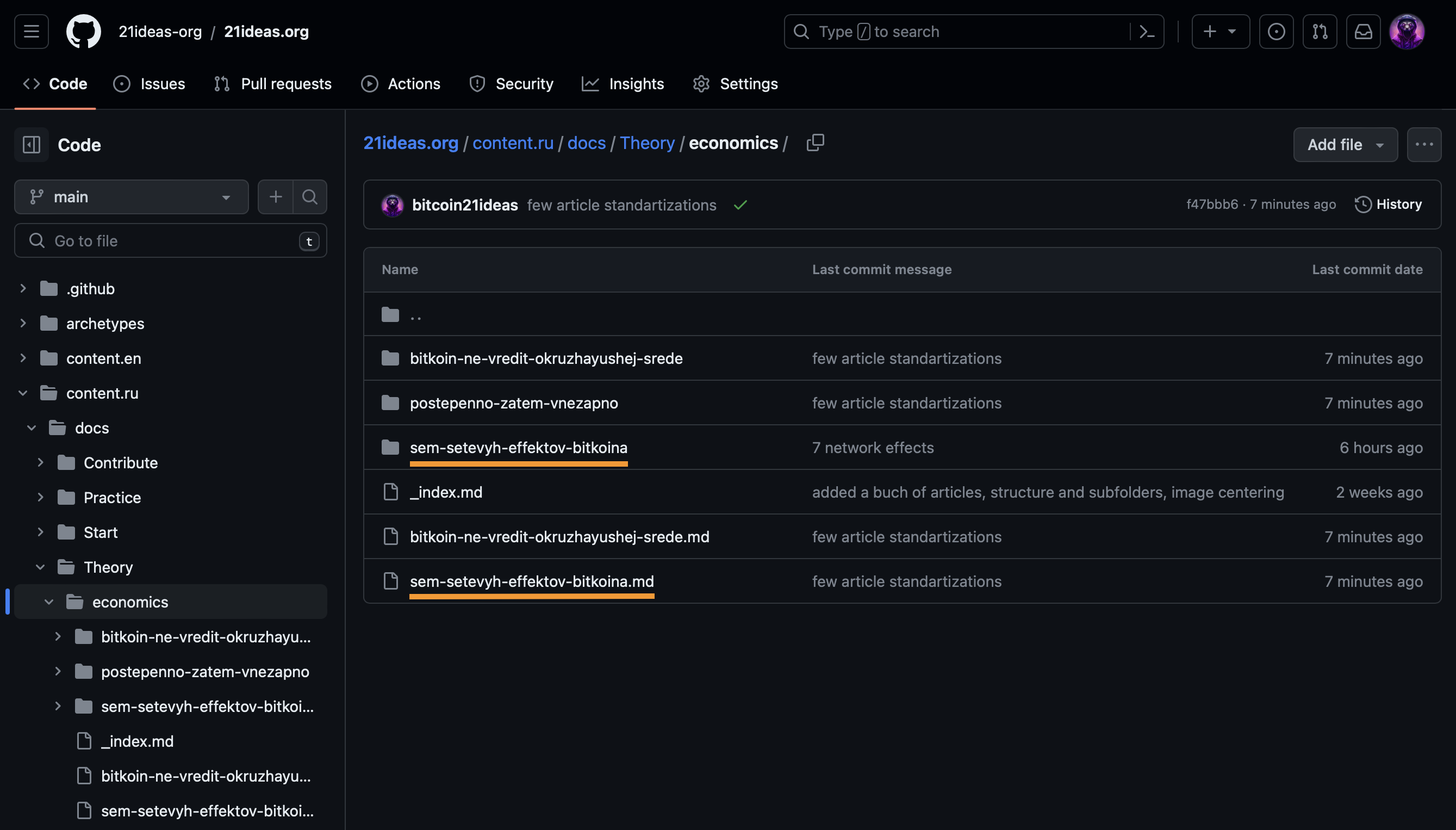
- Чтобы добавить в статью изображения необходимо загрузить их на репозиторий. Для этого в том же разделе, где мы разместили статью, создаем папку с идентичным названием. Как можно видеть на скриншоте ниже, в папке “economics” размещены файл и папка под названием “sem-setevyh-effektov-bitkoina”. Файл содержит текст статьи, а в папке хранятся ее изображения. Таким же образом в каждом подразделе стоит размещать остальные материалы.

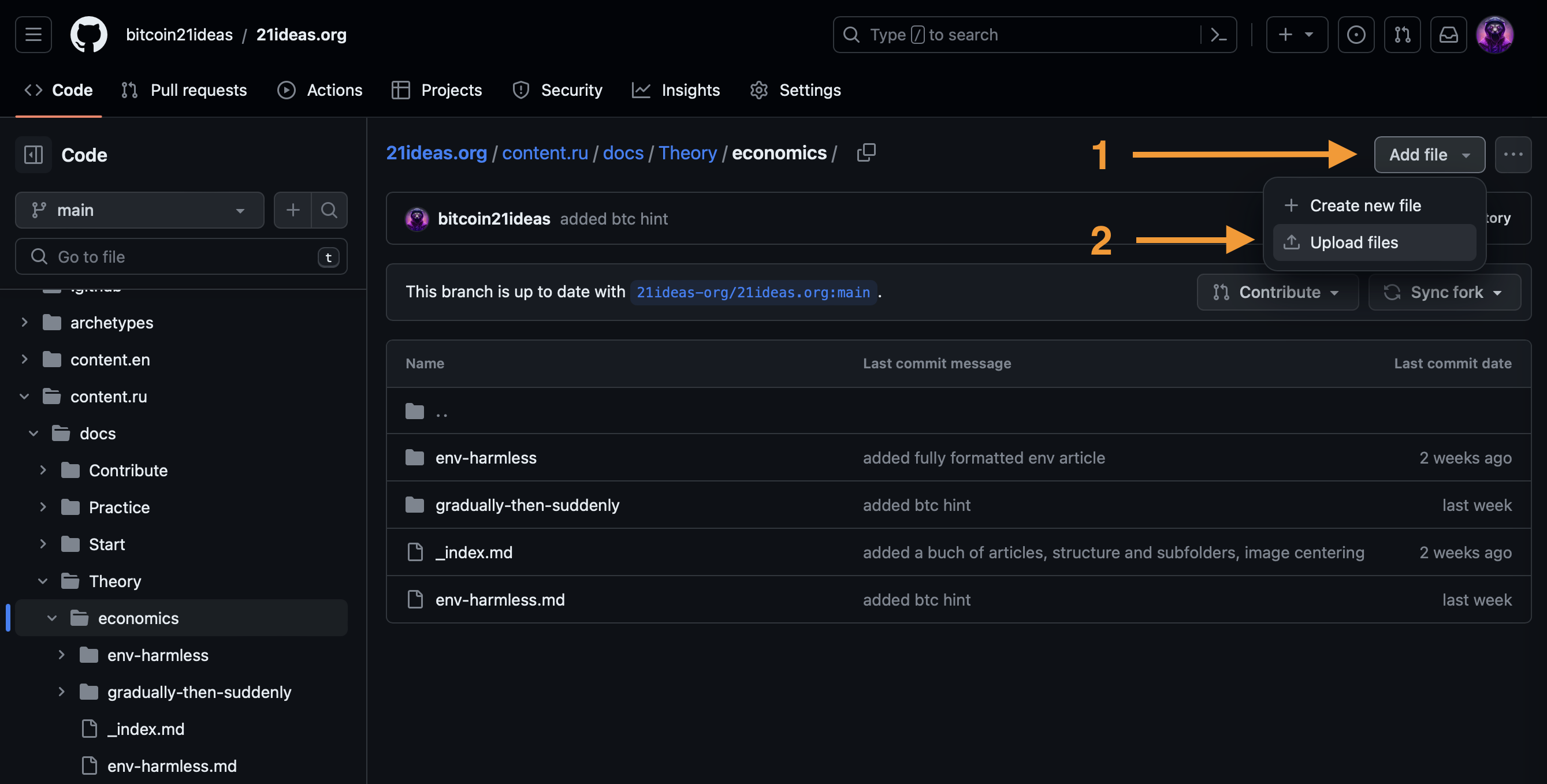
- Чтобы создать папку в GitHub подготавливаем необходимые изображения, открываем папку, в которой находится статья и нажимаем “Add file” -> “Upload files”. О стандартах именования изображений можно узнать здесь, о том как впоследствии добавлять изображения в статью написано там же.

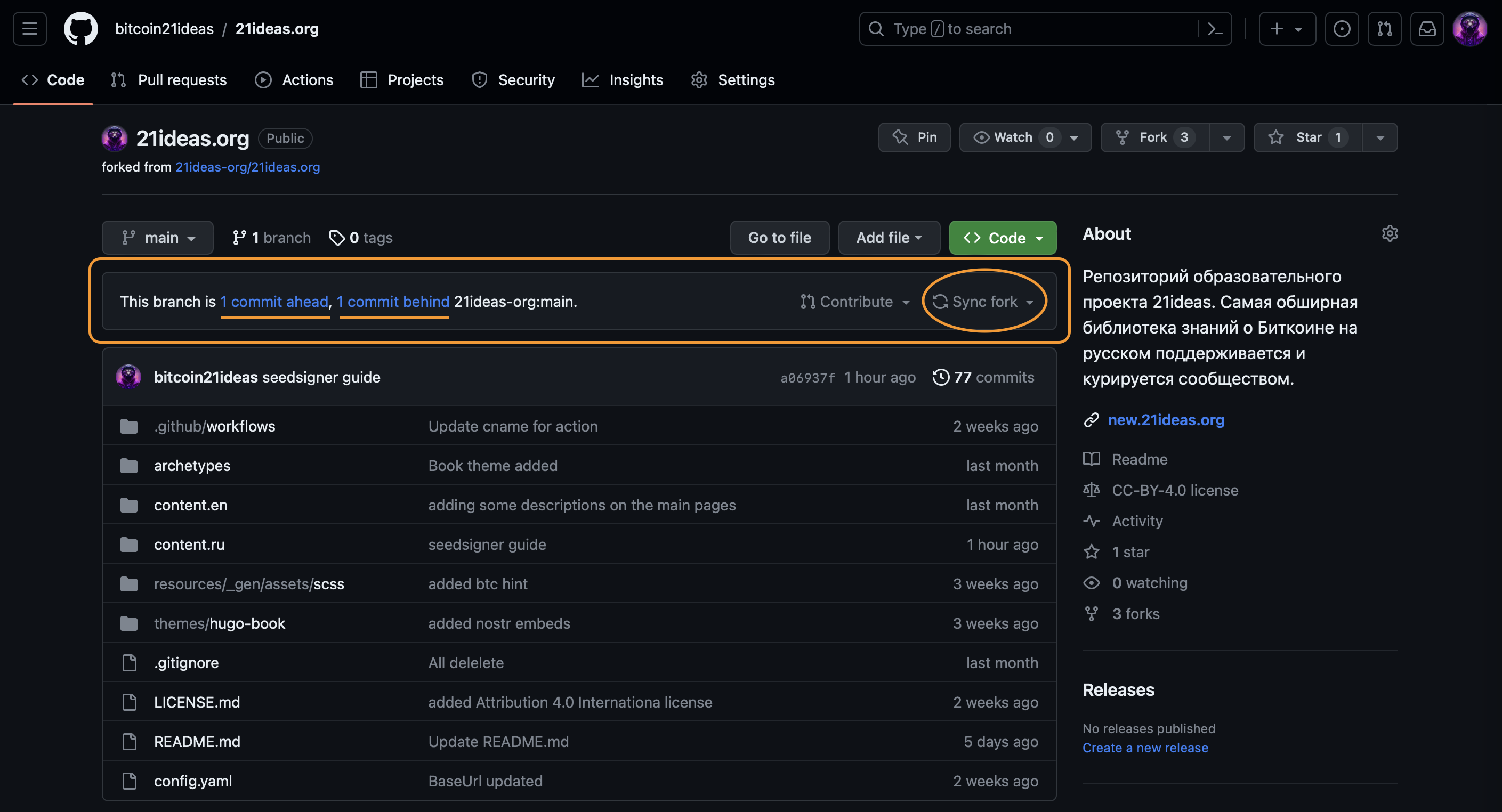
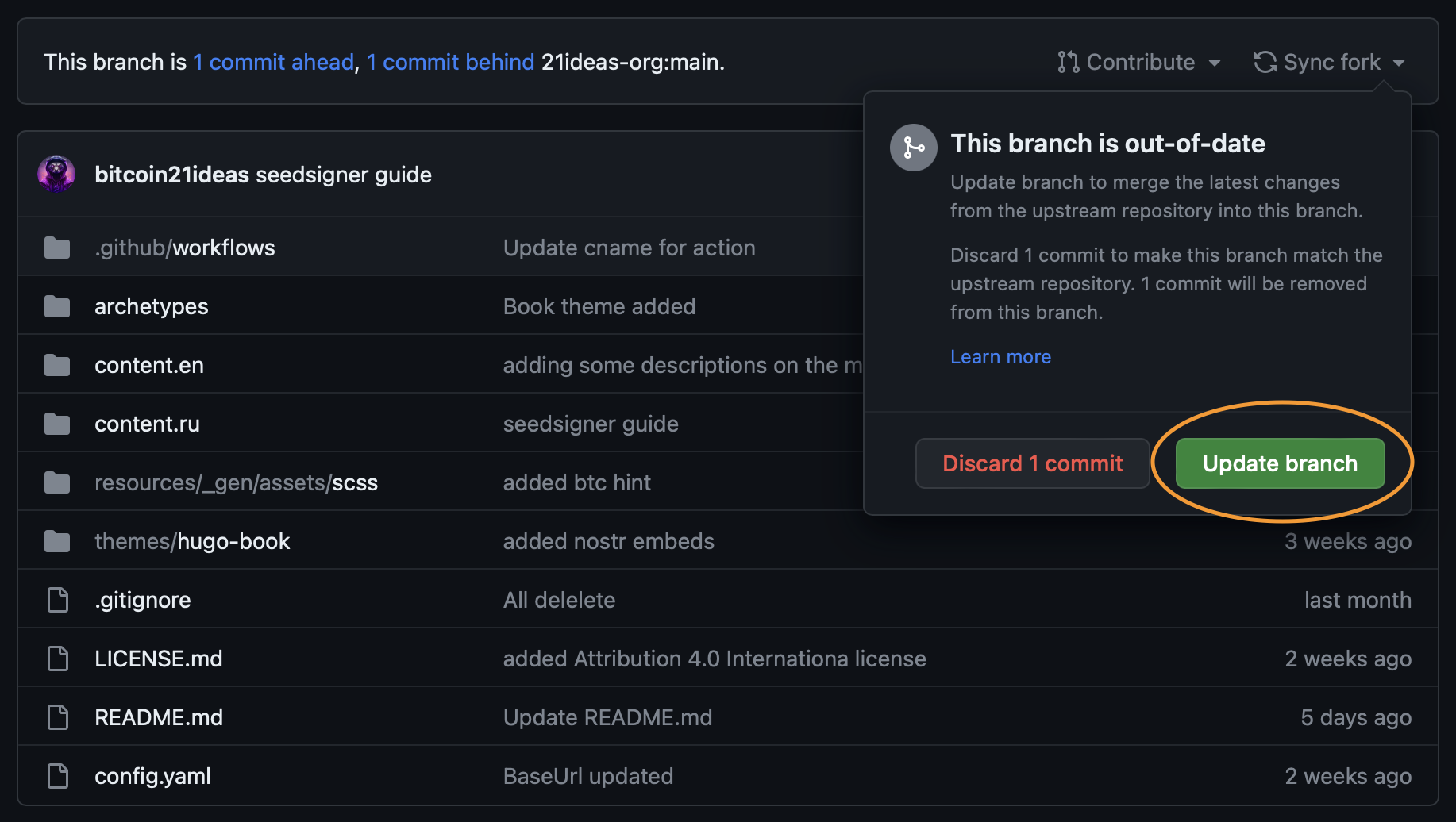
- Когда статья (и изображения) готова и проверена, необходимо проверить не были ли внесены изменения в основной репозиторий пока вы добавляли статью. Для этого необходимо обратить внимание на строку, расположенную сразу над основной папкой с файлами репозитория:

На скриншоте выше видно, что наш репозиторий имеет 1 коммит, которого нет в основном репозитории 21ideas и также отстает от основного репозитория на 1 коммит. То есть, пока мы готовили новый материал для добавления, кто-то уже внес изменения в основной репозиторий. Это означает, что прежде чем делать пулл-реквест, нужно обновить свой форк, чтобы он соответствовал основному репозиторию. Для этого нажимаем “Sync fork” и в выпадающем меню жмем “Update branch”:

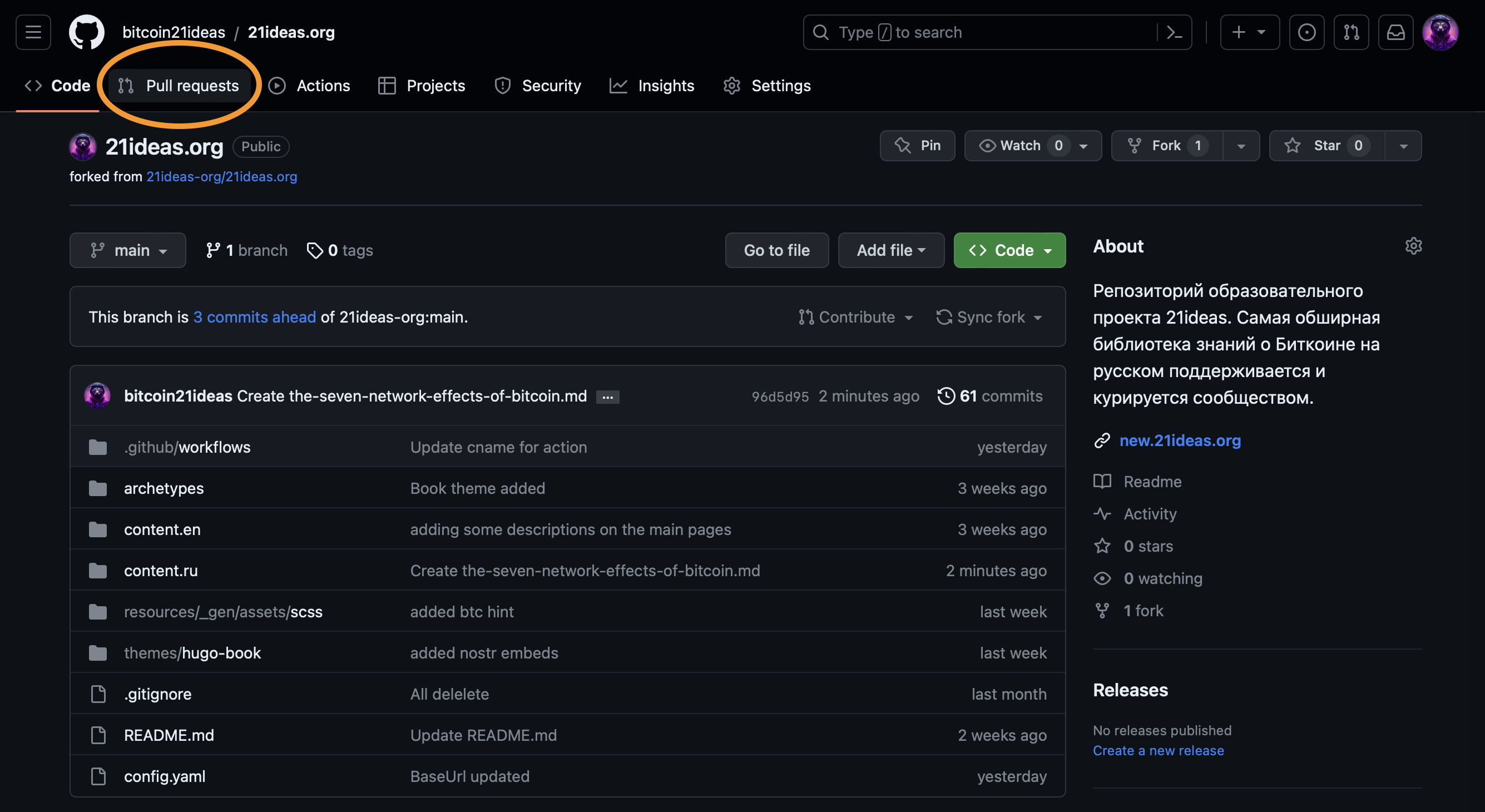
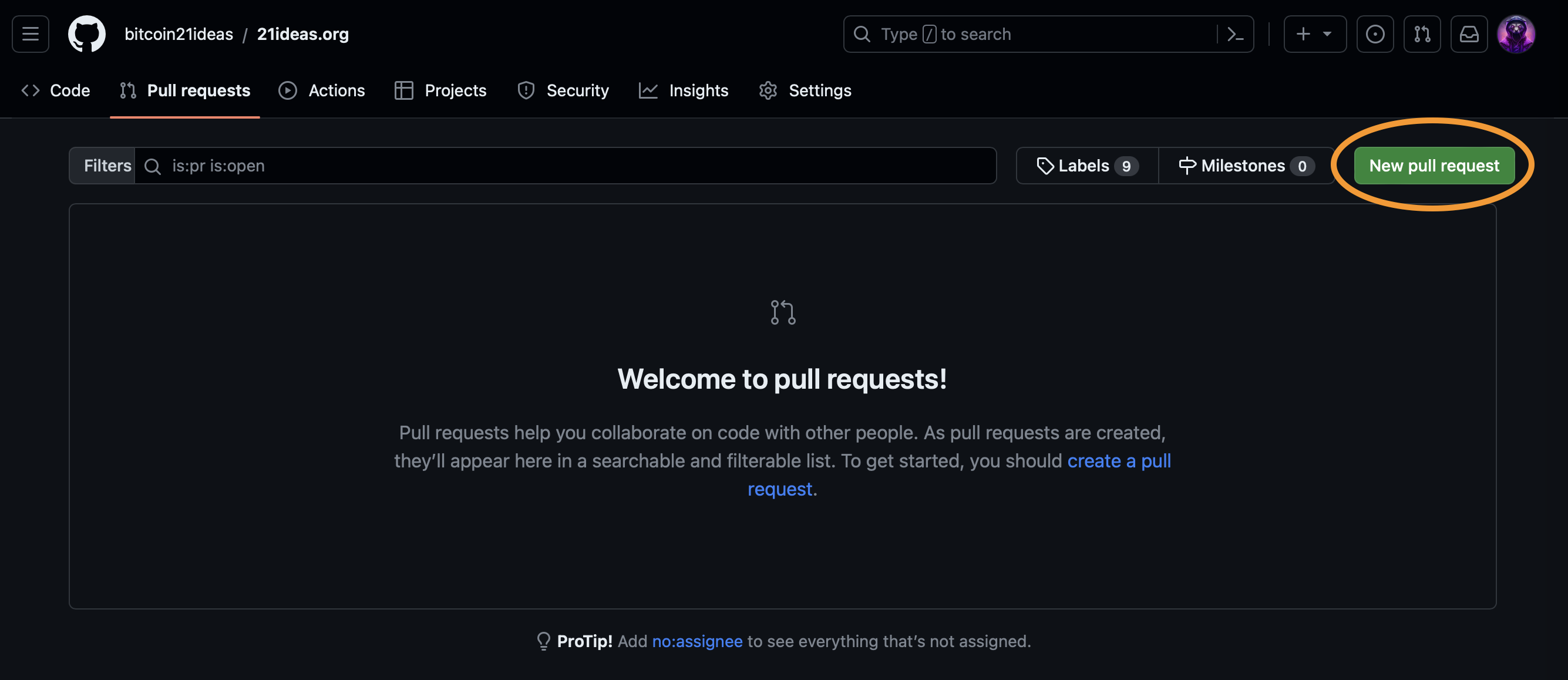
- Открываем вкладку “Pull requests” и жмем “New pull request” (может понадобиться подтвердить свои намерения несколько раз, здесь все интуитивно).


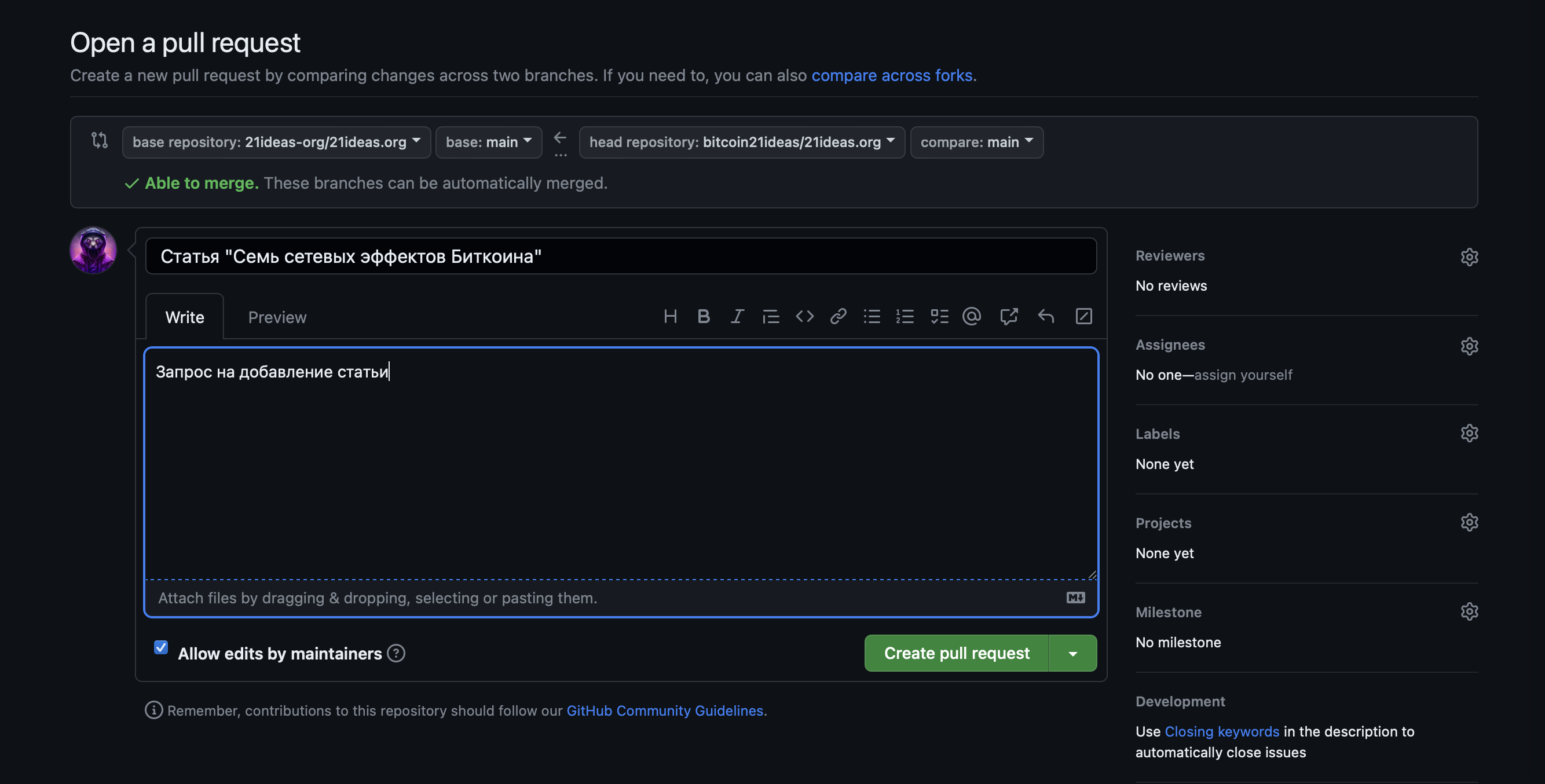
- Во всплывающем окне указываем заголовок пулл-реквеста и описание проделанной работы. Это важный пункт, без которого модераторам будет сложнее понять что конкретно необходимо проверить. Это также необходимо для дальнейшего аудита кода проекта.

- Протоклкнув пулл-реквест, вы можете оповестить модераторов о том, что их ожидает очередная статья. Этот шаг не является обязательным - мы регулярно проверяем репозиторий на предмет новых реквестов.
Вот, собственно, и все. На самом деле в этом процессе нет ничего сложного, главное - следовать пошаговой инструкции.
Запуск репозитория локально #
Второй и рекомендуемый способ работы с материалами - запуск репозитория проекта локально. Как я уже говорил, у этого подхода есть масса плюсов по сравнению с работой в браузере - от удобства взаимодействия до возможности предпросмотра загружаемой статьи, что помогает убедиться в отсутствии каких-либо ошибок форматирования. Более того, как бы страшно и технически сложно это не звучало, на самом деле весь процесс очень прямолинеен и прост. Следуйте шагам, которые я перечислю ниже и через несколько минут вы сможете по праву называть себя истинным шифропанком 😁.
Для локального запуска сайта нам потребуется специальное программное обеспечение, в котором мы сможем как запустить репозиторий и управлять такими задачами как добавление материалов на удаленный (основной) репозиторий на GitHub, так и выполнять редактирование материалов. Лучшим, на мой взгляд, претендентом на эту роль является приложение Visual Studio Code, также известное как VS Code. Скачать его можно здесь. Установив приложение, можем приступать к запуску сайта на своем устройстве.
- Открываем репозиторий 21ideas на GitHub и следуем первым четырем шагам подраздела “Предложение материалов в браузере” выше.
- Создаем на своем компьютере папку, в которой планируется хранить репозиторий.
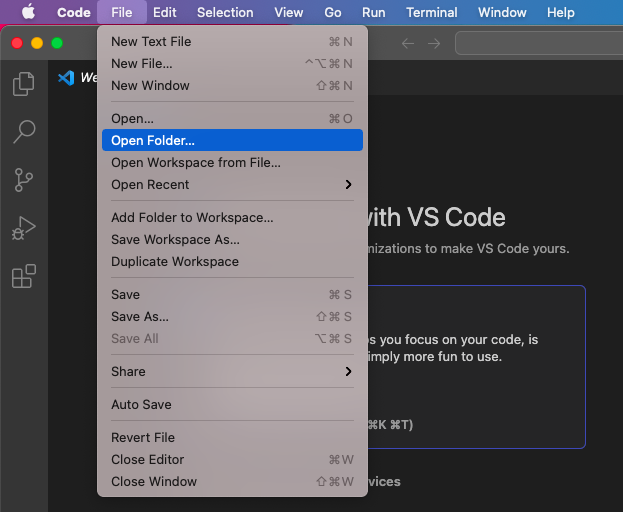
- Открываем VS Code и в разделе меню “File” выбираем пункт “Open New Folder” (Открыть новую папку).

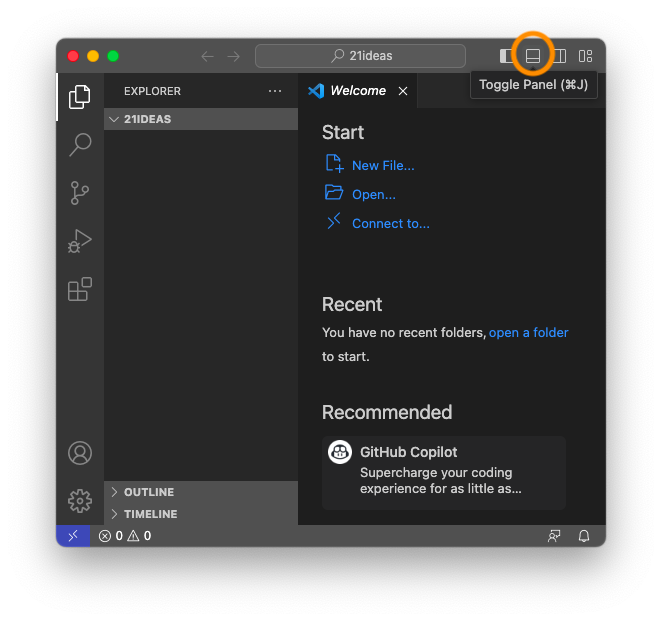
- В правом верхнем углу нажимаем иконку, как указано на скриншоте ниже. Это вызывает окно терминала - рабочего поля, в котором вы впоследствии сможете задавать программе команды. Терминал также можно вызвать сочитанием клавиш “Ctrl+J” на Windows или “Cmd+J” на MacOS.

- Проверяем установлен ли на компьютере git. Для этого в терминале пишем
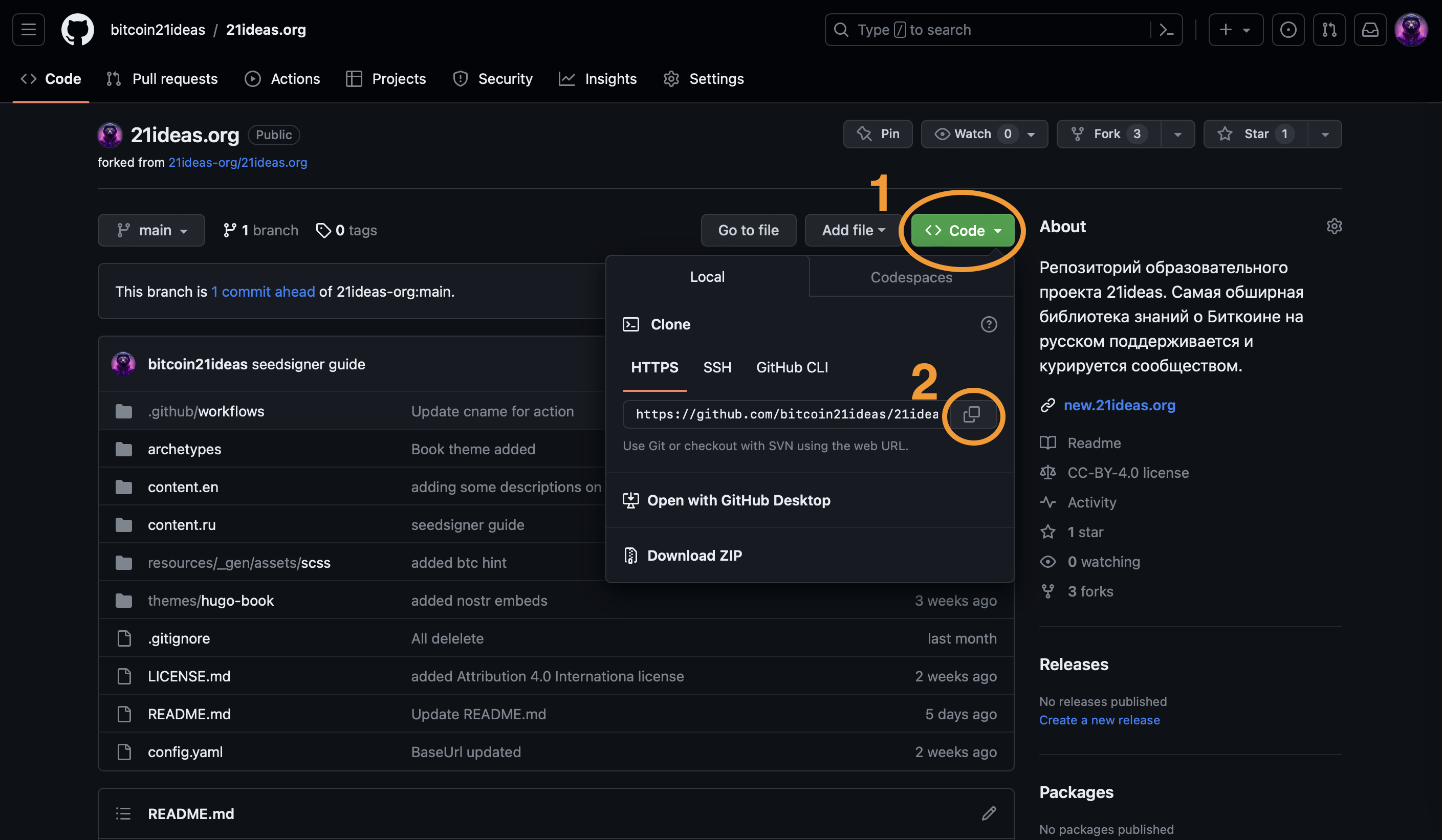
git versionесли в ответ получаем версию ПО, устанавливать ничего не нужно. Если видим ошибку, переходим по этой ссылке и скачиваем git для своей операционной системы. После установки возможно потребуется перезагрузка VS Code или всей системы. - В своем форке репозитория нажимаем кнопку “Code” и иконку копирования, появившуюся в выпадающем окне.

- В терминале прописываем следующую команду, заменяя ссылку на только что вами скопированную:
git clone https://github.com/путь-к-вашему-форку-репозитория
Здесь git clone - это команда, активизирующая копирование репозитория на ваше устройство, а ссылка - та самая ссылка, которую мы скопировали в репозитории. Таким образом вы можете локально запустить любой другой проект, доступный на GitHub (имейте в виду, что многие из них могут потребовать установки дополнительного программного обеспечения).
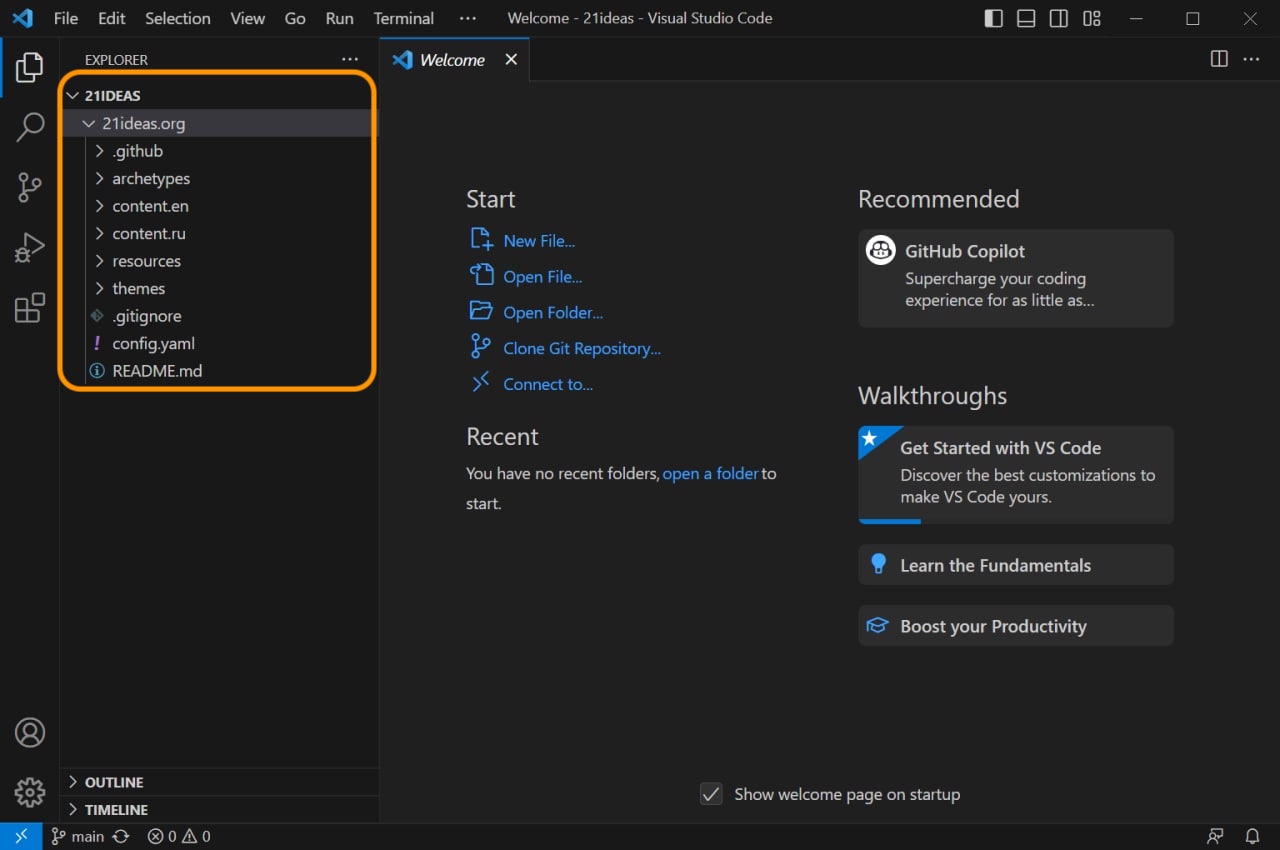
- В результате вы должны увидеть новую папку и все ее содержимое, аналогично тому, что представлено на GitHub в своем редакторе VS Code, а также в папке на вашем компьютере.

- Далее нам нужно запустить “Hugo”. Hugo - это генератор статических сайтов, лежащий в основе сайта 21ideas.
Установка и работа с Hugo напрямую #
Установка на Windows #
Если вы пользуетесь Windows, сначала необходимо установить приложение, которое позволит сделать это из командной строки (терминала). В терминале прописываем:
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser
… и следом:
irm get.scoop.sh | iex
Это установит менеджер Scoop. В качестве альтернативы вы можете использовать любое ПО, например Chocolatey или другое.
- Далее, наконец, можно установить Hugo (мы почти закончили). В теримнале пишем:
scoop install hugo-extended
Установка на MacOS #
Задача пользователей MacOS намного проще. Нужно всего лишь установить утилиту Homebrew, которая позволит установить Hugo:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Далее устанавливаем Hugo:
brew install hugo
Запуск Hugo #
После завершения установки вы можете запустить сайт локально, вносить изменения и просматривать их в реальном времени. Для этого в терминале нужно написать:
hugo server -D
Эта команда запустит веб-сервер (как правило, по адресу http://localhost:1313/).
Остановить работу сервера можно нажатием сочетания клавиш Ctrl+С вне зависимости от вашей операционной системы.Работа с Hugo через Docker #
Существует альтернативный способ работы с Hugo через Docker. Для этого нужно установить Docker Desktop и, находясь в папке с сайтом, из терминала выполнить команду:
docker run --rm -it -v ./:/src -p 1313:1313 klakegg/hugo:0.111.3-ext-alpine server
Если вы работаете в Linux или MacOS, то можно использовать более короткую команду:
make docker-up
Сайт будет доступен по адресу http://localhost:1313/.
Остановить работу сервера можно нажатием сочетания клавиш Ctrl+С.
Оформление статей #
О том, как структурирован сайт и как оформлять и изменять статьи мы уже говорили в этом гиде и в гиде, посвященном форматированию материалов. Нам осталось лишь коснуться процесса непосредственного добавления материалов в удаленный (основной) репозиторий на GitHub.
Отправка готовой статьи на сайт #
После внесения изменений / добавления новой статьи обязательно проверьте не были ли внесены изменения кем-либо другим. Для этого введите в терминале следующую команду:
git status
Терминал выдаст сообщение, где будет сказано произошли ли каие-либо изменения в основном - remote - репозитории. Если обновления имели место быть, нужно обновить свой локальный репозиторий, “подтянув” обновления из основного:
git pull
Теперь можно добавить ваши изменения в так называемый “коммит” - пакет обновлений, который будет предложен в виде добавления к сайту:
git add .
Формируем коммит:
git commit -m "[сформулируйте описание обновления]"
Вместо фразы [сформулируйте описание обновления] опишите свое предложение, например “Добавление статьи Семь сетевых эффектов Биткоина”. Описание пишется в кавычках.
И наконец проталкиваем предложение в основной репозиторий:
git push
Вы добавили статью из своего локального репозитория в свой форк основного репозитория 21ideas. Далее необходимо сделать пулл-реквест, чтобы эти же предложения попали в основной репозиторий. Для этого необходимо выполнить шаги с 14 по 17 из раздела “Предложение материалов в браузере” выше.
На этом все. Ваш коммит (вклад) отправлен мейнтейнерам на рассмотрение. Если все сделано верно, спустя минуту вы можете перейти по этой ссылке и увидеть что коммит добавлен на рассмотрение.
Много полезной дополнительной информации доступно в документации GitHub здесь, а также мы настоятельно рекомендуем каждому, решившему в будущем использовать GitHub, обратить внимание на эту книгу.